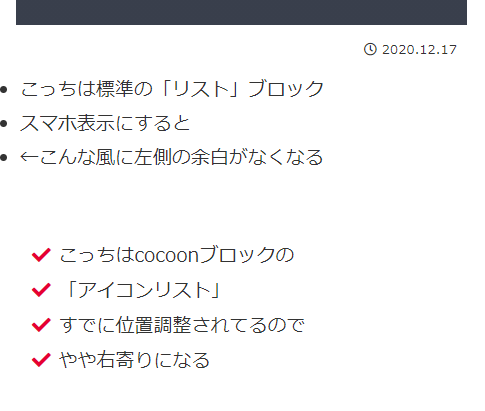
スマホ表示にすると余白がなくなる!
リストブロックだけ!!!

またたび
なんでや??
つまりはこーいうことですね↓
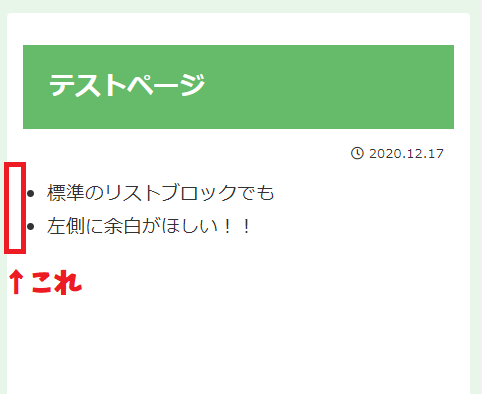
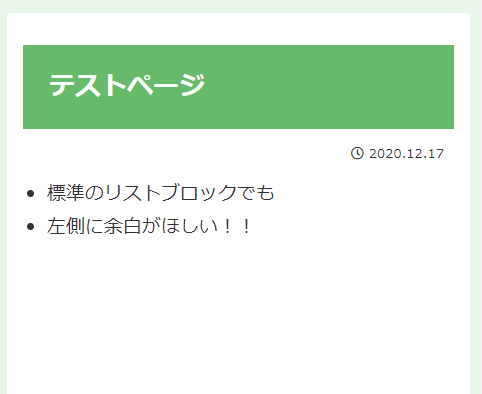
それをこんな風にしたい!!
↓↓↓
割と手こずったので手順をのせときます。
解決手順
- 1:スタイルシート(CSS)を開く
- 2:コードをコピペして保存
- 3:完成!
コピペだけで完成します
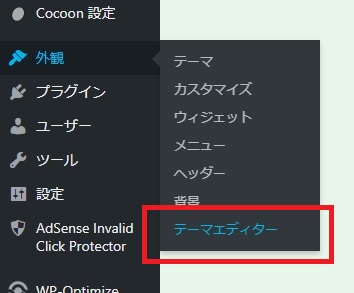
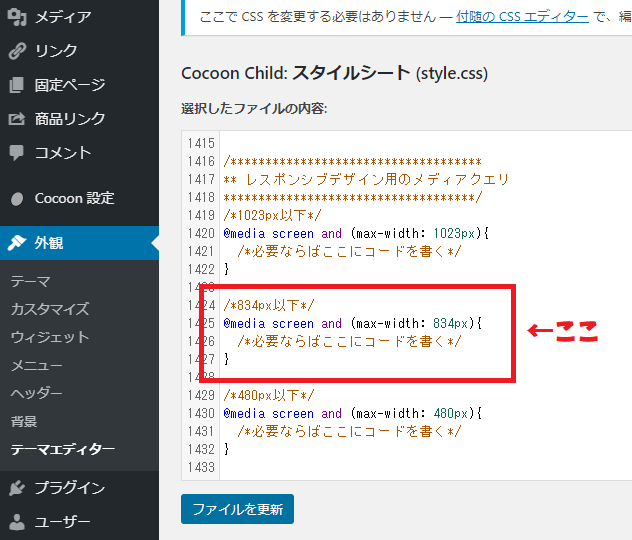
1:スタイルシートを開く
サイドバーから
管理画面の「外観」
→左の「テーマエディター」
→右の「スタイルシート」
を開きます。
(クリックで拡大)
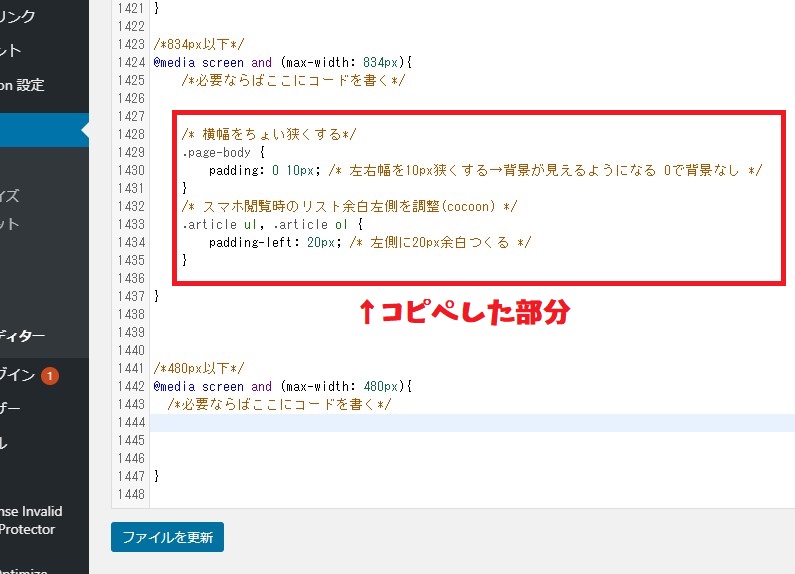
2:コードをコピペして保存
んで下のコードをコピーします↓
/* ここから */
/* 横幅をちょい狭くする*/
.page-body {
padding: 0 10px; /* 左右幅を10px狭くする→背景が見えるようになる 0で背景なし */
}
/* スマホ閲覧時のリスト余白左側を調整(cocoon) */
.article ul, .article ol {
padding-left: 20px; /* 左側に20px余白つくる */
}
/* ここまで */これを、
「スタイルシート(style.css)」の一番下にある
「レスポンシブデザイン用のメディアクエリ」の
「834px以下」の部分に貼り付けます
解説もつけときました。
お好みで調整してください。
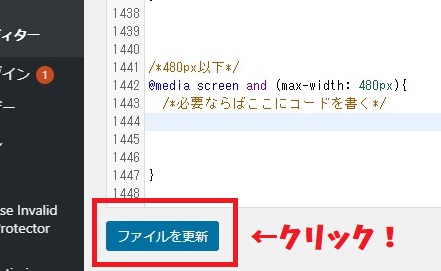
「ファイルを更新」も忘れずに!

3:完成!
保存して記事をF5連打!!!

見やすくなってますね。

またたび
やったぜ!!
以上、Cocoonの余白調整方法でした