ブログ開設から数日
さっそく問題が…
画像を拡大表示させたい!
でも、どうやるかわからん!
色々調べてなんとか解決。
せっかくなのでまとめておきます。
1:ポップアップ表示とは
画像を拡大表示させることをポップアップ表示、開いた部分をモーダルウィンドウといいます。
ポップアップとは英語で飛び出すとか急に現れるという意味。
ちなみにスペルは「popup」「pop-up」など。表記に少々ブレがあります。
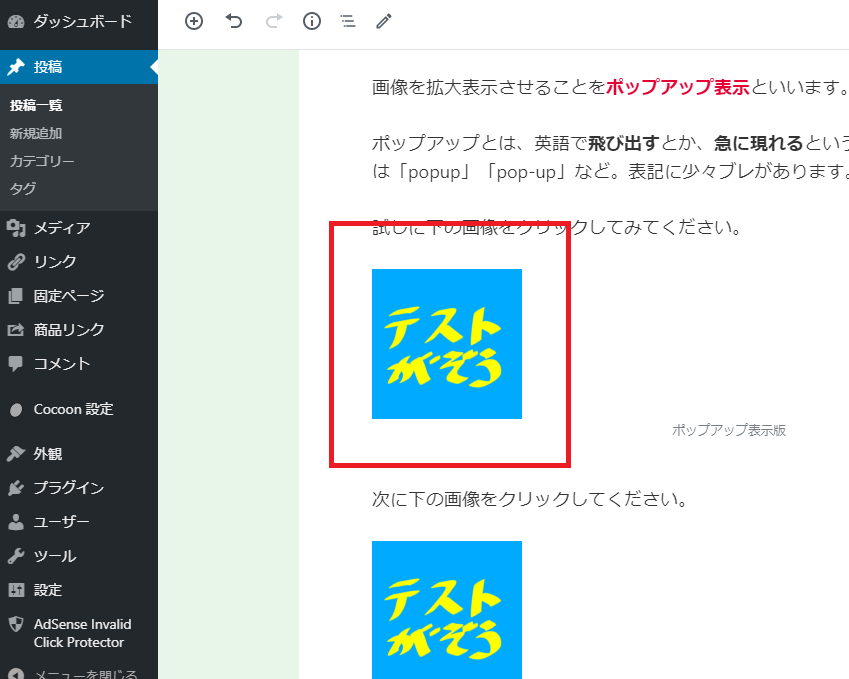
試しに下の画像をクリックしてみてください。

こんどは下の画像をクリックしてください。


戻るのめんどくさいな!
このままだと不便なので設定していきましょう。
2:ポップアップさせる方法
画像をポップアップさせるには3つの方法があります。
- 1:ポップアップ機能付きのテーマを使う
- 2:プラグインを入れる
- 3:CSSを設定する(上級者向け)
1つずつ解説していきます
3:Cocoonでの設定方法
通常ワードプレスのブログではプラグインを入れる必要があります。
しかしCocoonなら設定だけでOK!
元からポップアップ機能がついているためプラグインは不要です。ありがたや~
手順は以下の通り。
- 1:テーマ側で設定する「Cocoon設定」からポップアップの種類を選ぶ
- 2:記事で設定する記事内のブロック編集画面で「メディアファイル」を選択
- 3:保存して公開完成!
・その1:テーマ側の設定をする
まずはテーマの設定から。
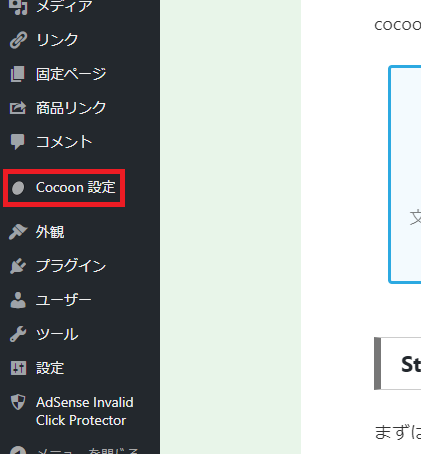
左端にあるワードプレスの管理メニューから「Cocoon 設定」をクリック。設定画面に移動しましょう(画像クリックで拡大します)

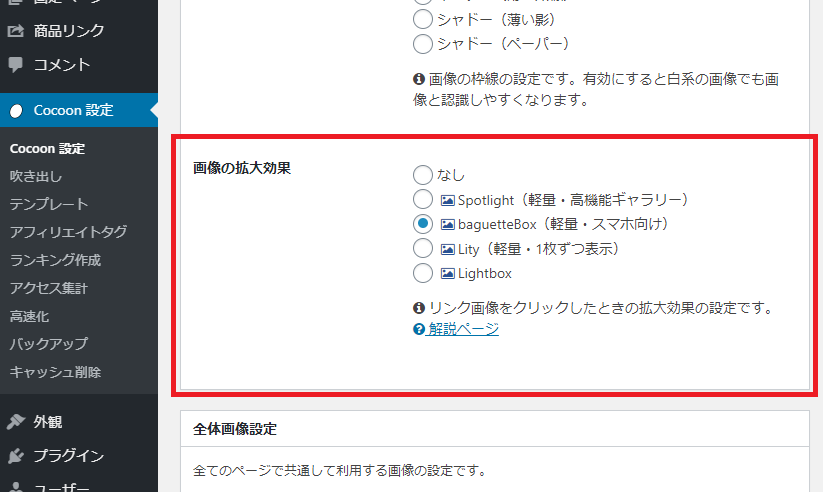
「画像」タブをクリックして開きます。

下へ少し行くと、まんなか辺りに「画像の拡大効果」とがあるので「baguetteBox」を選択しましょう。

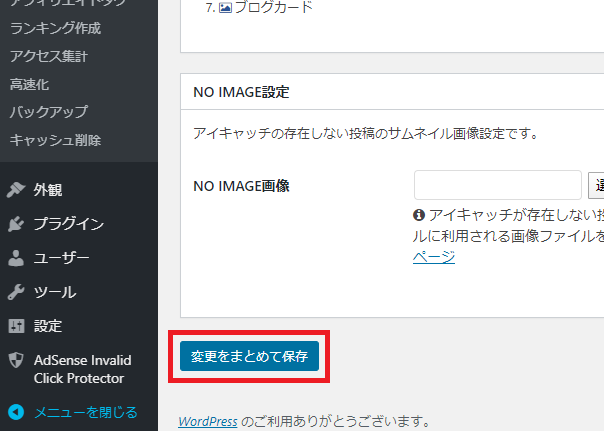
そのまま一番まで行き「変更をまとめて保存」のボタンをクリック。

こんな風に「設定は保存されました。」の表示が出れば完了です。

設定したらかならず「変更をまとめて保存」のボタンをクリックしましょう!
これをしないと反映されません。
・その2:記事で設定する
次は記事側で設定をしましょう。
まず投稿画面に行きます

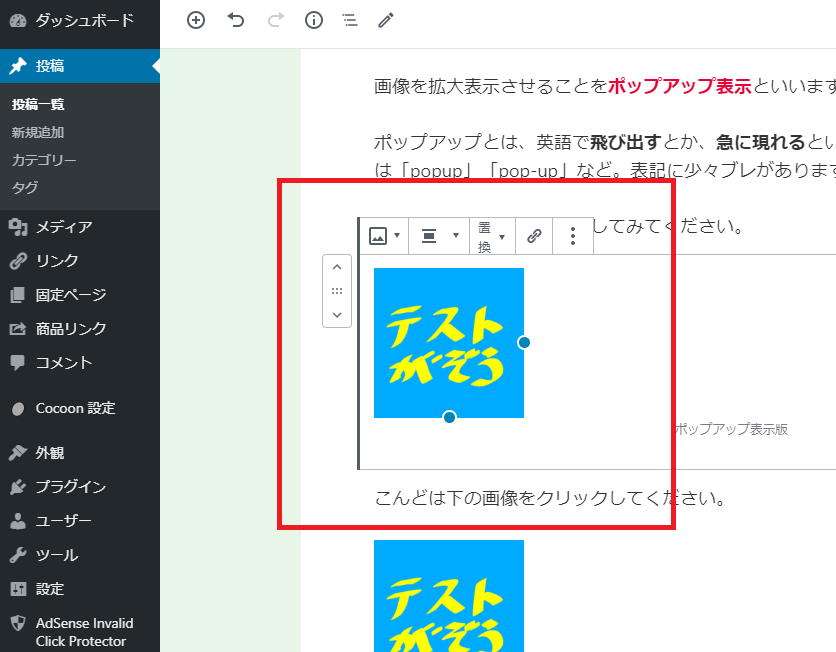
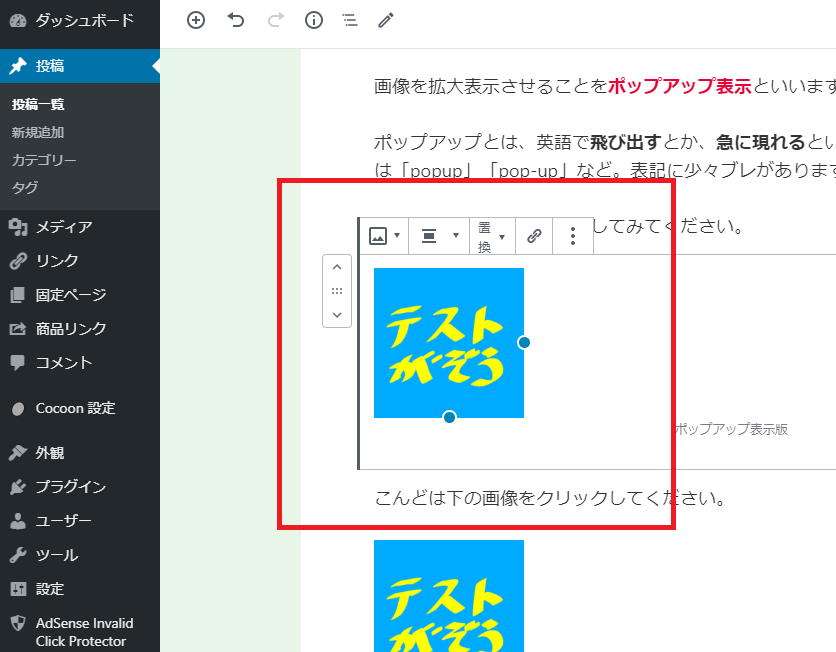
ポップアップ表示させたい画像をクリックします。

すると選択モードになります。

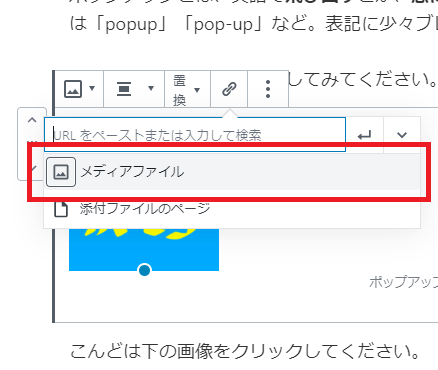
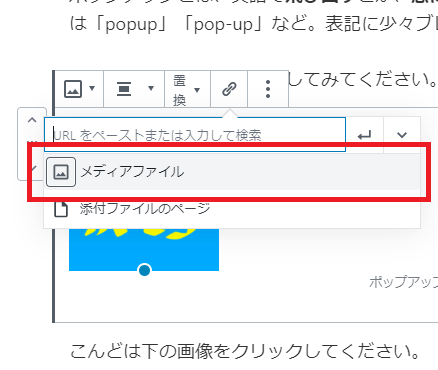
鎖マークのボタンから、赤枠部分の「リンクを挿入」をクリック。

すると編集画面が出るので「メディアファイル」を選択。

↓このように表示されたら完了です。

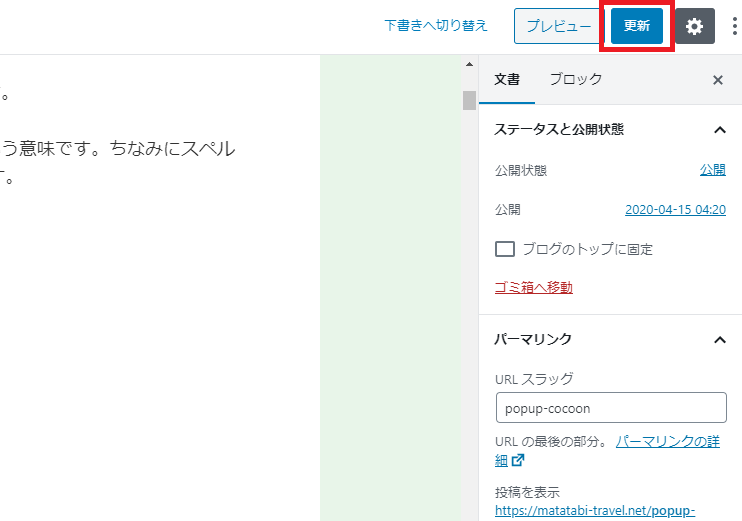
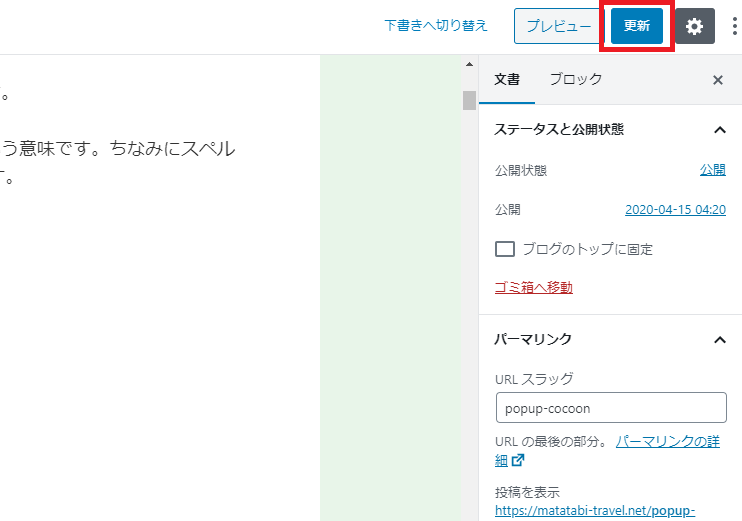
右上の「保存」または「更新」ボタンで保存しましょう。

これで設定完了です!お疲れ様でした!
さっそくプレビュー画面で確認しましょう。
4:プラグインを入れる場合
そのほかのテーマではプラグインをインストールする必要があります。
オススメは「Easy FancyBox」
当ブログで使ってるプラグインです。
こんな風にぴょこぴょこした動きが気に入っています。

使い方は以下の通り。
- 1:インストールプラグインを検索して追加します
- 2:プラグインの設定をするクリック時の動作設定をします
- 3:記事で設定する記事内のブロック編集画面で「メディアファイル」を選択します
- 4:保存して公開完成です!
・その1:インストール
まずはインストール。
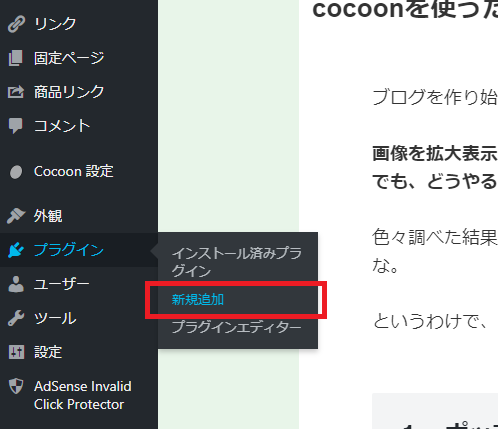
左端にあるワードプレスの管理メニューから「プラグイン」の「新規追加」をクリック

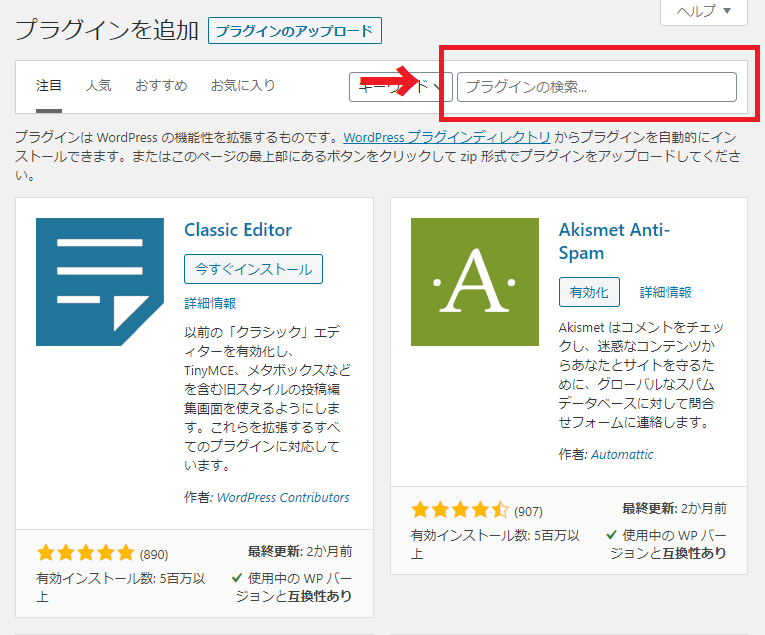
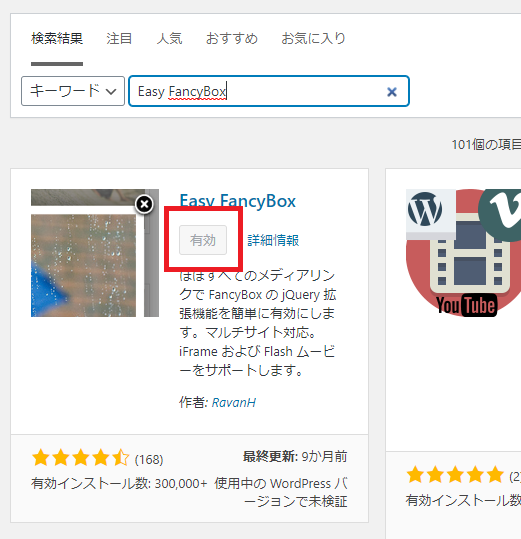
赤枠部分に「Easy FancyBox」と入力します

すると検索候補が自動で出てきます。
「今すぐインストール」
↓
「有効化」のボタンを押します。

これでインストールは完了です。
・その2:設定する
プラグイン設定はデフォルトのままで十分なので飛ばします。
・その3:記事で設定をする
さいごに記事側で設定すれば完成です。
まず投稿画面に行きます
(クリックで拡大)

ポップアップさせたい画像をクリックして選択。


鎖マークのボタンから、赤枠部分の「リンクを挿入」をクリック。

すると編集画面が出るので「メディアファイル」を選択。

このように表示されたら完了です。

右上の「保存」または「更新」ボタンで保存しましょう。

これで設定完了です!
お疲れ様でした!
さっそくプレビュー画面で確認しましょう。
5:CSSで設定する(上級者)
さて、最後のCSSで設定する方法ですが..
途中であきらめました(笑)
理由はプラグインで十分だから。
実装するにはCSSの知識が必要です。
ほかのブログでコードを公開している方のを見ると文字数にして2000~3000文字前後。記事がもう1本書けてしまいますね。
これらを1つひとつ解読して習得するとかなりの時間がかかります。ぶっちゃけCSSのコピペでもいいんですがcocoonを使ってるので必要ないんですよね。
ワードプレスのない時代だったらやっていたかもしれません。
自分はただポップアップ表示をさせたいだけ。
記事を考えたり、デザインを整えたり、画像を作ったり、ほかのことに時間を使いたいんです!
それでもやりたい!という方は
- 「wordpress css コード 意味」
- 「wordpress css ポップアップ 方法」
とかでググってください。
そのガッツを応援します。