レスポンシブ対応させる方法がわからん!
クリッカブルマップを何とか作成
しかしズレてしまう
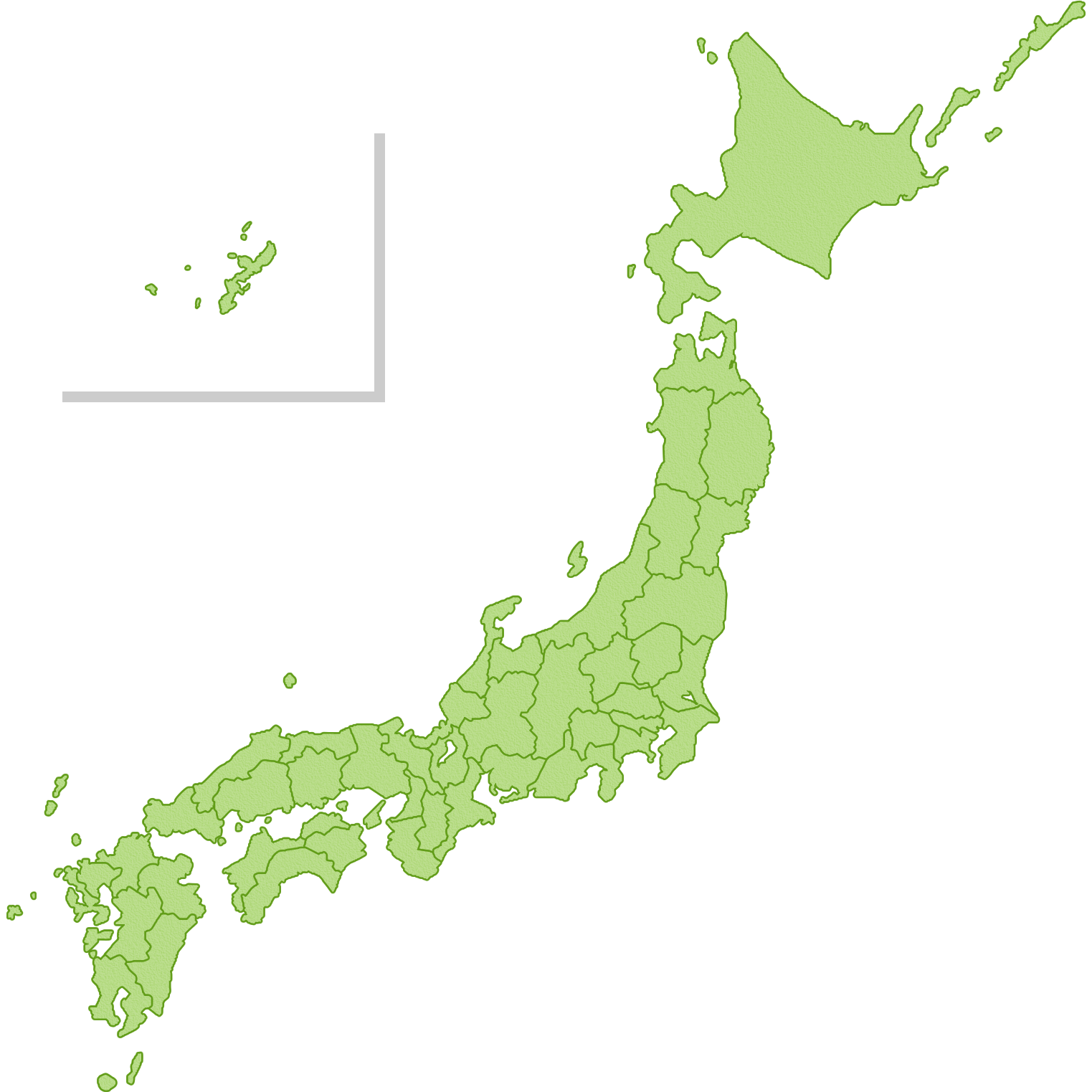
↓こんな感じのやつが作りたい!!
かなり手こずったので腹いせに完全版を作ってやりました。
記事タイトルは「Cocoonで~」となってますが設定はどのテーマでも同じです。
主な手順はこの3つ
- 1:jQuery RWD Image Mapsをダウンロード
- 2:サーバーにアップする
- 3:Cocoonの設定をする
クッソ丁寧に解説するんで覚悟してください
1:jQuery RWD Image Maps をダウンロード
レスポンシブ対応させるにはプラグインが必要です。
今回は「jQuery RWD Image Maps」を使います。
これは「jQuery」のプラグインです。
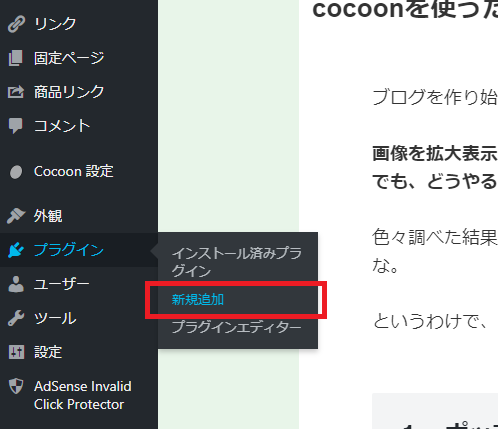
なのでワードプレスの「新規追加」から検索しても出てきません。
(検索で追加できるのはワードプレス用のプラグインだけ)
自分でダウンロードする必要があります

まずは配布ページに行きましょう。
なんと無料です!
ありがたいですね
GitHub 配布ページ
「海外のサイトで大丈夫?」
と心配になるかもしれません。
安心してください。
GitHubはエンジニア向けのSNSです。
ツイッターとかインスタみたいなもんです。
比べるとこんな感じ↓
- ツイッター:文章、写真
- インスタグラム:写真
- TikTok:動画
- GitHub:プログラム
運営元はマイクロソフトの子会社。
エンジニア界隈では有名なのでビビらなくても大丈夫です。
どーしても気になる方はここでも読んでください
ダウンロード方法
英語なのでちょっと分かりにくいかも。
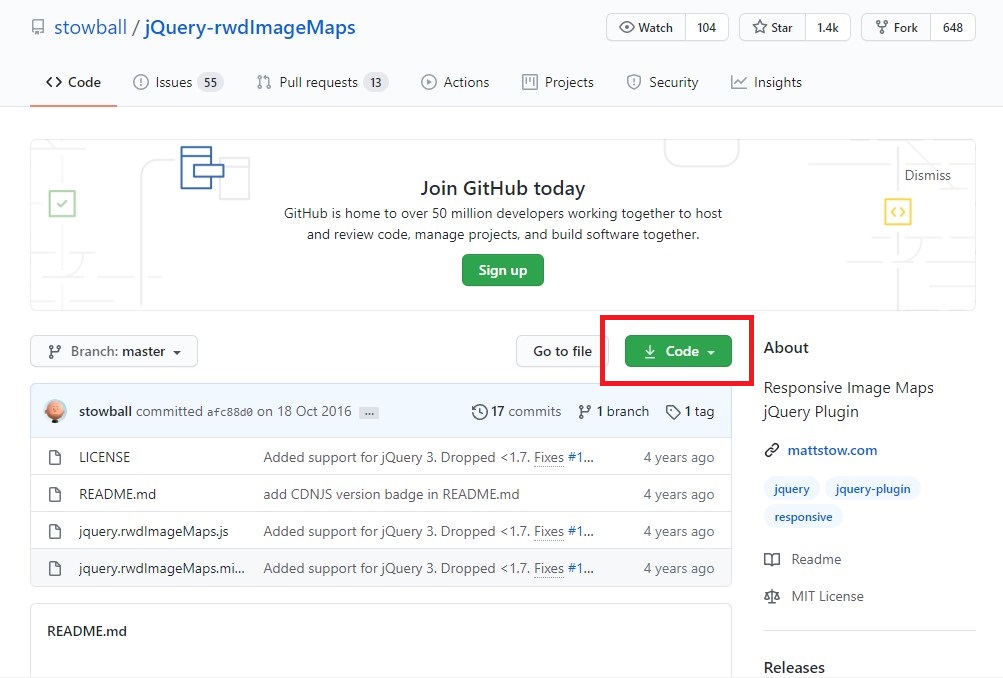
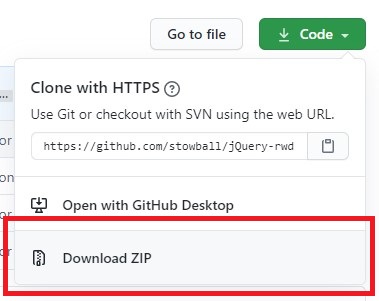
配布ページに行って↓の赤枠部分の「Code」という緑のボタンを選択
(クリックで拡大)

するとメニューが出てくるので「Download ZIP」をクリック

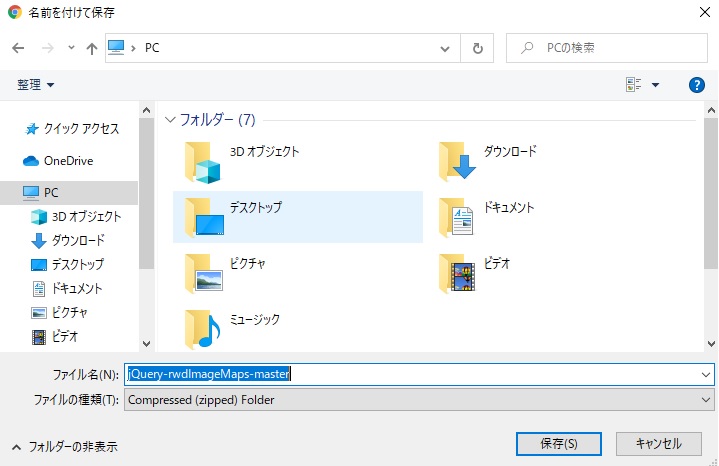
ZIPファイルでダウンロードができます
デスクトップに保存すると分かりやすいです

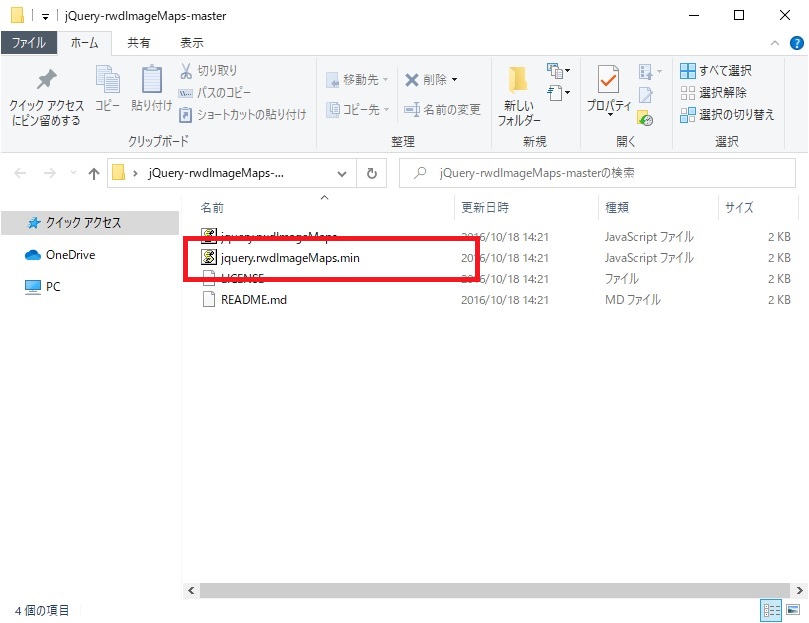
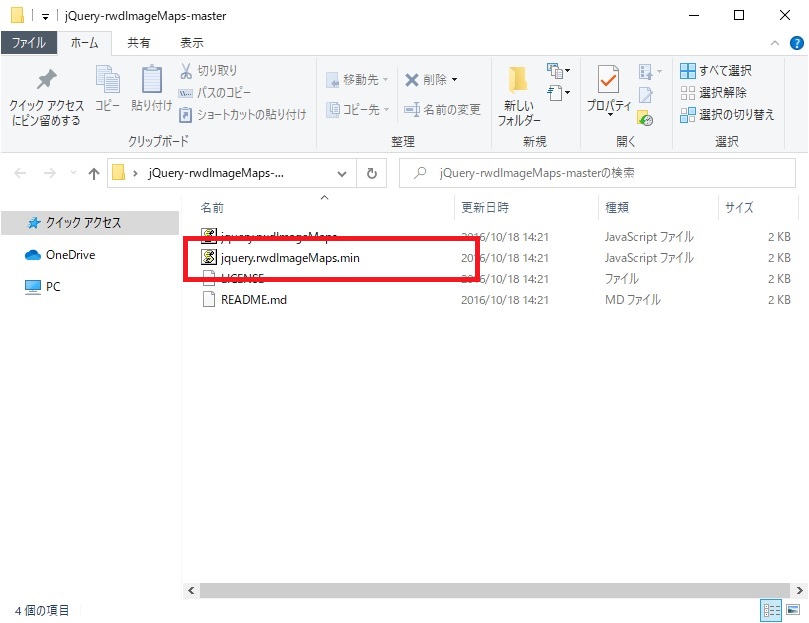
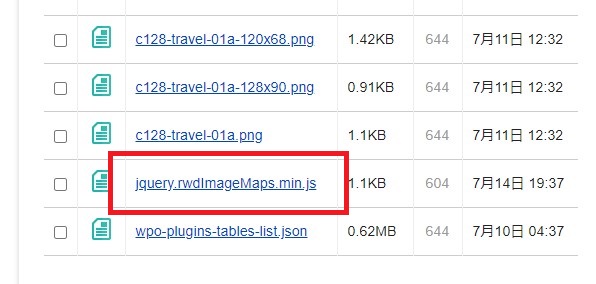
ZIPを解凍するとファイルが4つ入っているはず
使うのは赤枠部分の「jquery.rwdImageMaps.min」だけです。

2:サーバーにアップ
次にプラグインをアップロードします。
自分はエックスサーバーを使ってるのでここでの手順をを紹介します。
GMOのConoHaWINGみたいな他社サーバーの操作は各自で調べてください。
「(会社名)サーバー ファイル アップロード方法」
とかでググると出てきます
アップロードする手順はこの3つ
- 手順1:サーバーにログイン
- 手順2:「ファイル管理」を開く
- 手順3:目的の階層にプラグインをアップ
手順1:サーバーにログイン
まずはログインしましょう
エックスサーバー(公式ページ)
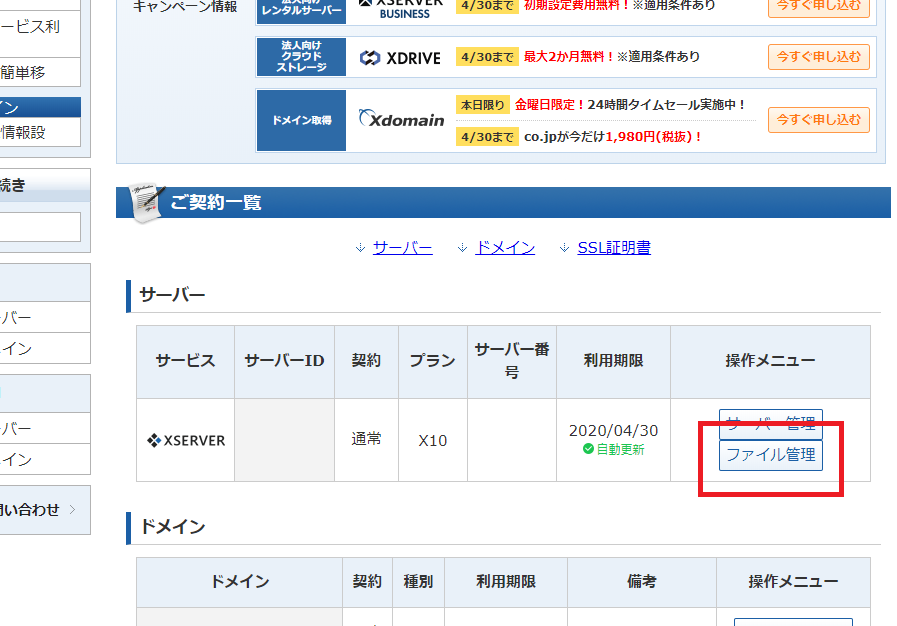
手順2:「ファイル管理」を開く
次にアカウントのトップページ下部に「サーバー」の項目があるので「ファイル管理」をクリックしましょう

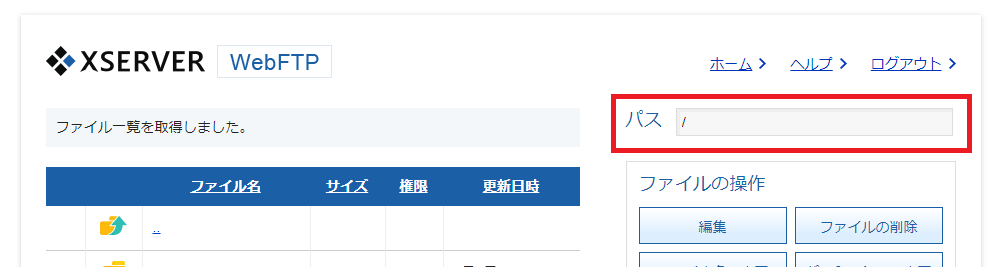
こんな風に管理画面が出てきます

手順3-1:目的の階層にアップ(パス指定)
ディレクトリのファイルパス、と聞いて意味が分かる方は「jquery.rwdImageMaps.min」を以下の階層にアップしてください
/(ドメイン名)/public_html/wp-content/uploads/
赤枠部分でパス指定できます

わからん!って人は今から解説します
手順3-2:目的の階層にアップ(人力)
ファイルパス?何それ?という方へ
まず基礎知識として、サーバー上では「階層」の文字通り、ファイルが層のようになっています。イメージはこんな感じです
サーバー
┗ドメイン名のフォルダ
┗ public_html
┗ wp-content
┗ uploads(←ここにアップする)
この階層を文字列で表記したものをファイルパスといいます。パソコンやスマホなど、コンピュータ全般で使う言葉なので覚えておきましょう
んで、ファイルはドメインごとに管理されてます
↓末尾がこんなかんじの名前のフォルダがあるはず
- ~.com
- ~.net
- ~.xyz
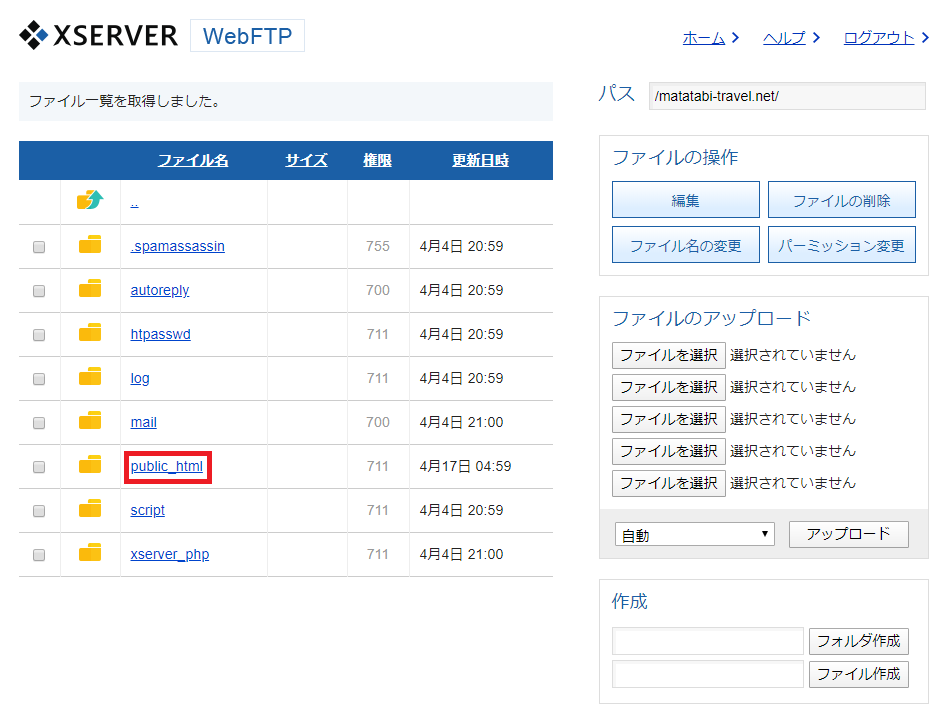
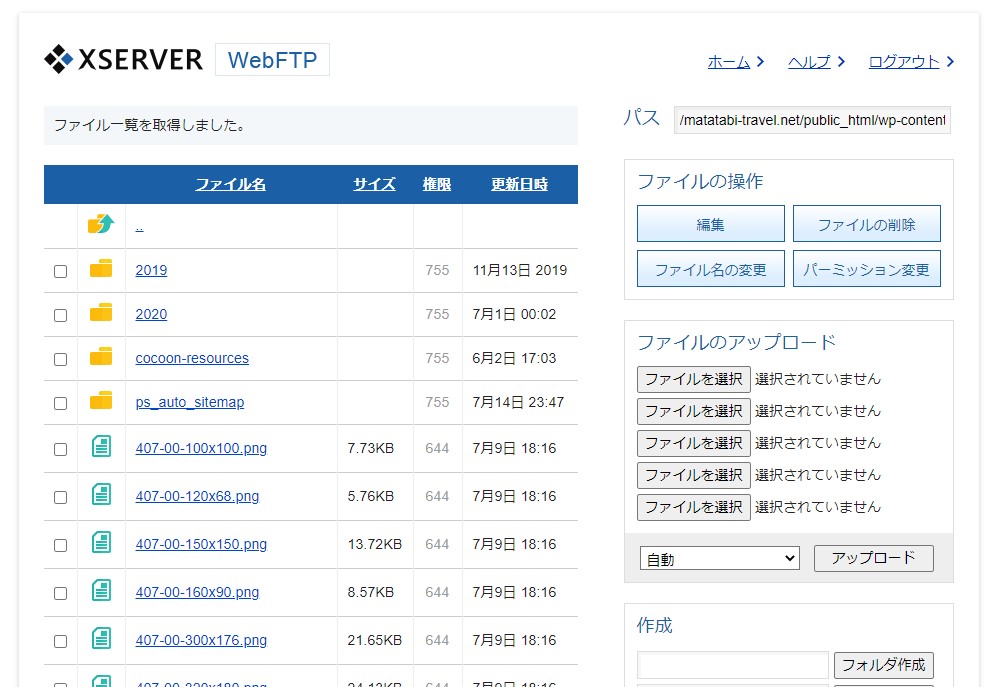
当ブログのドメインは「matatabi-travel.net」なので、同じ名前のフォルダを探してクリックします

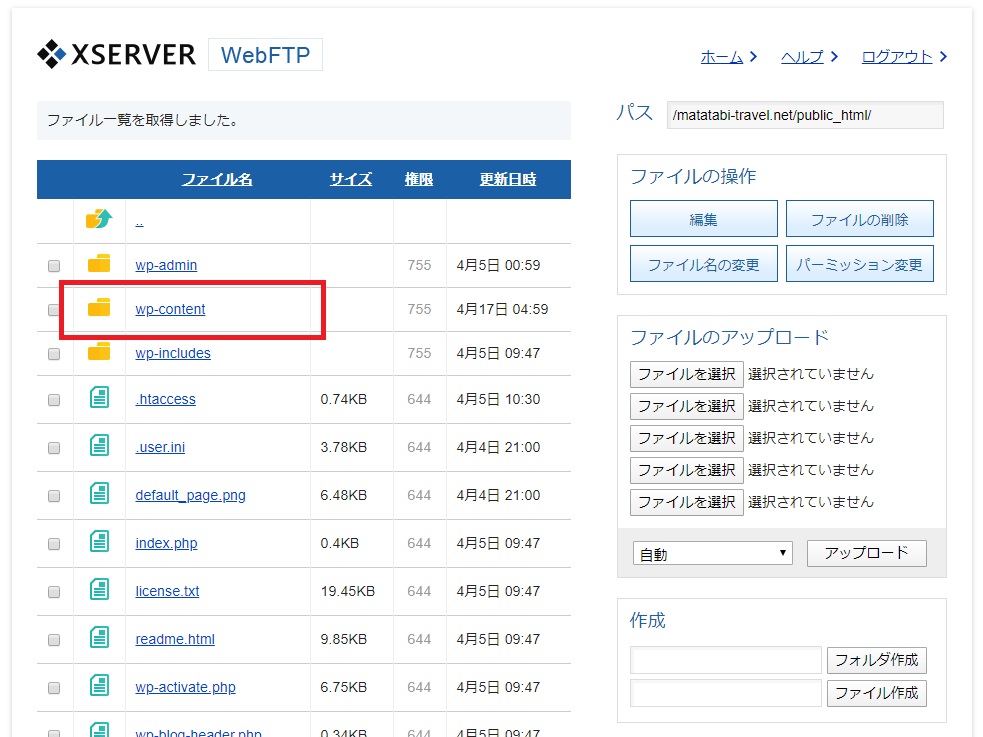
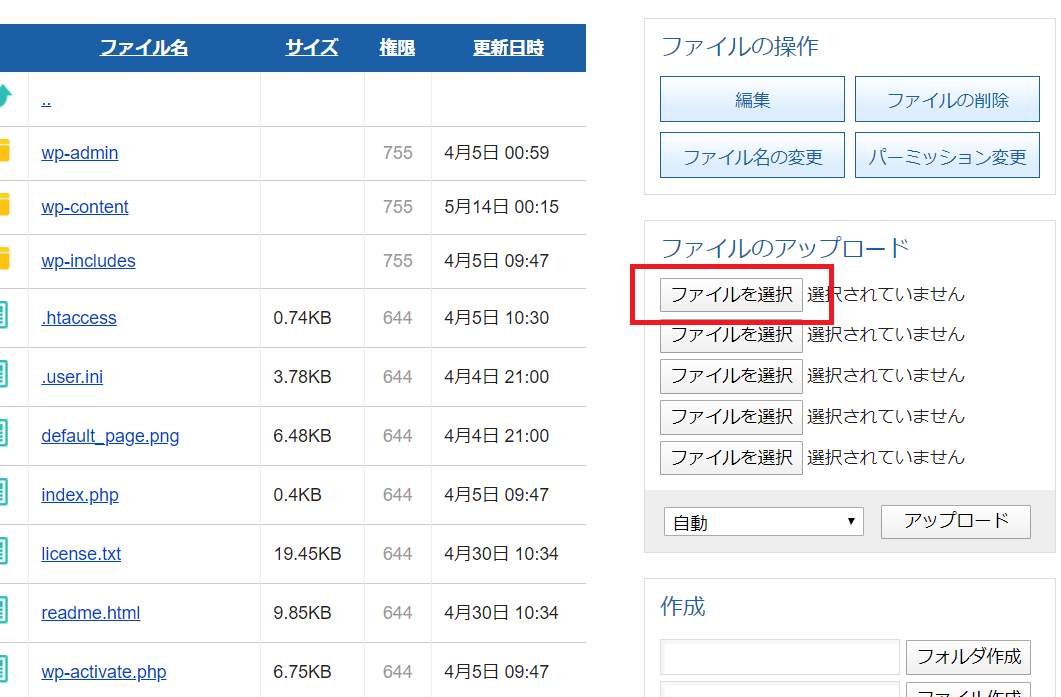
次に赤枠部分の「public_html」をクリック

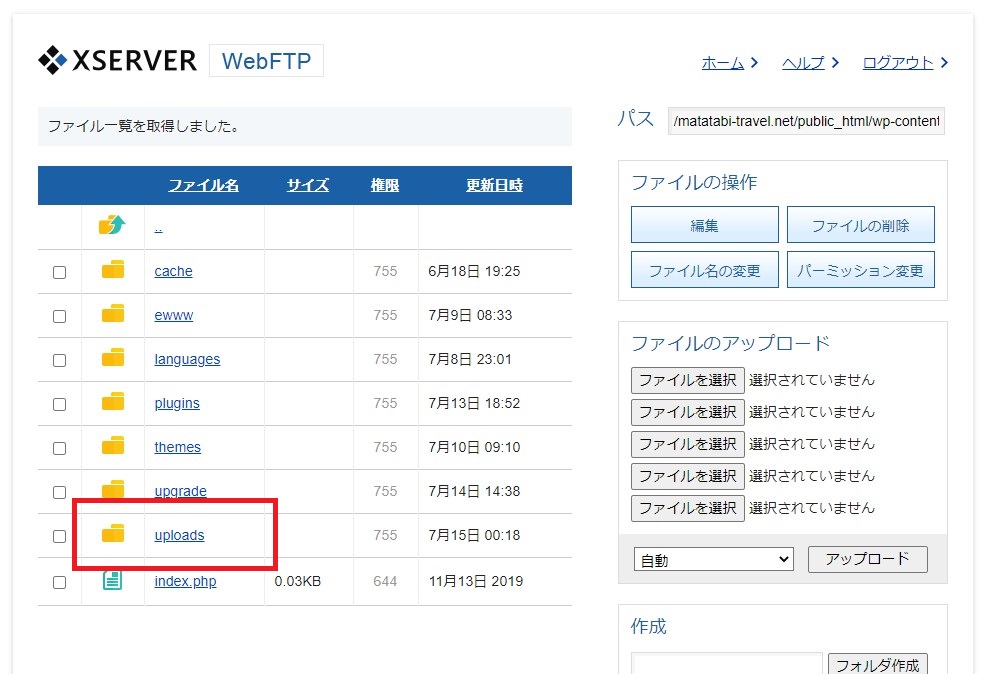
ファイル一覧が出るので「wp-content」をクリック

「uploads」をクリック

目的の階層が表示されました!

ここにファイルを上げます。右側にある「ファイルをアップロード」から「ファイルを選択」をクリック

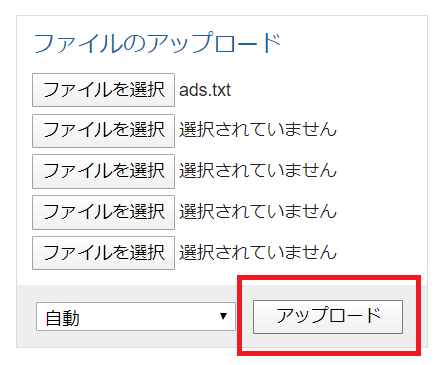
解凍した「jquery.rwdImageMaps.min」を選択

「アップロード」でプラグインが「upload」フォルダにアップされます。

ファイルがアップされたか確認しておきましょう。アルファベット順に並んでいます

補足説明:uploadsに入れるワケ
なぜuplaodsフォルダに入れるのか?
それは親テーマのフォルダに入れると更新時に消えてしまうから
かといってjQueryのプラグインをCocoonの子テーマに入れるのも微妙。なので画像とかと同じ場所においておけば分かりやすいからいいかなーというわけです。
3:Cocoonの設定をする
3つめはCocoon側で設定をします
- フッターにコピペ
- Cocoon設定の確認
手順1:フッターの設定
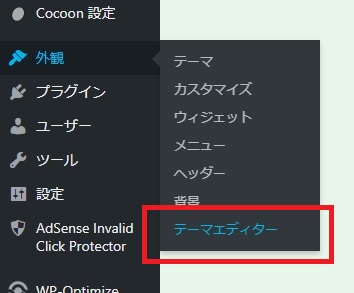
まずは左端サイドバーの「外観」から「テーマエディター」を選択

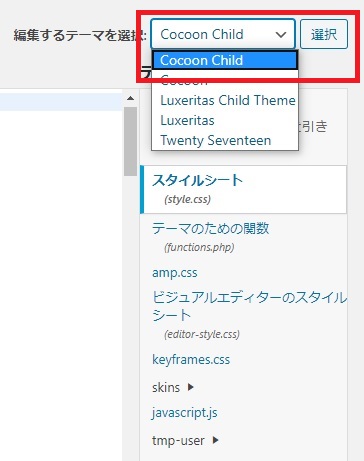
右端で「Cocoon Child」を選んで「選択」ボタンを押します

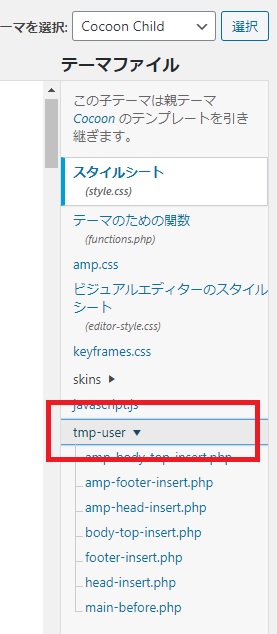
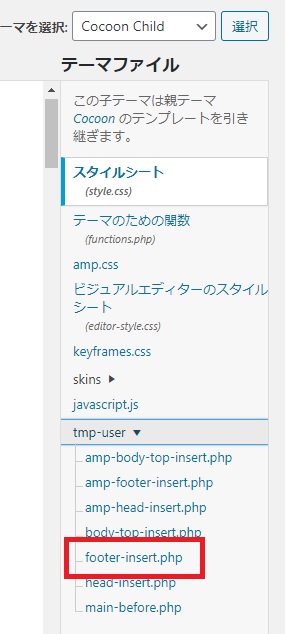
「tmp-user」をクリックすると

phpファイル一覧がでてくるので「footer-insert.php」を選択

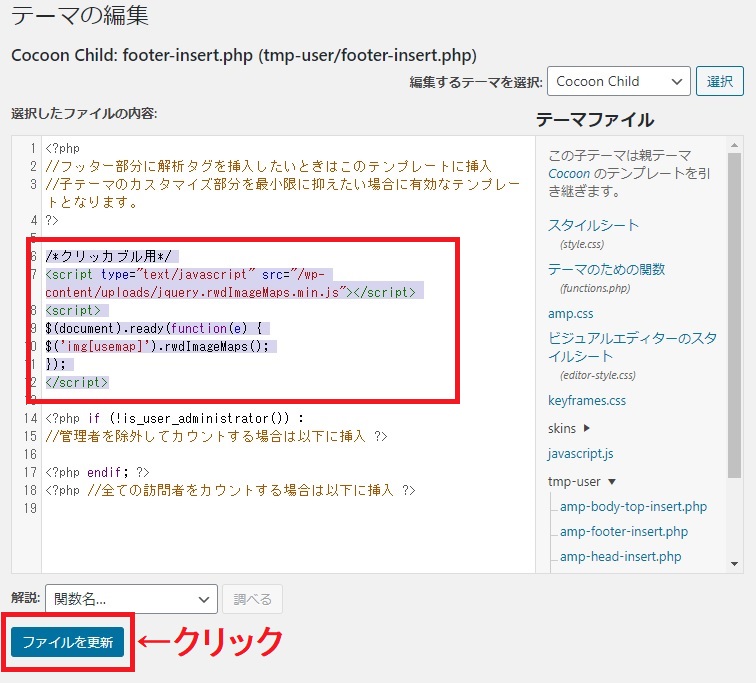
画像の部分にコードをコピペします

=コピペするコード=
/* クリッカブル用コード */
<script type="text/javascript" src="/wp-content/uploads/jquery.rwdImageMaps.min.js"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>「ファイルを更新」も忘れずにクリック!
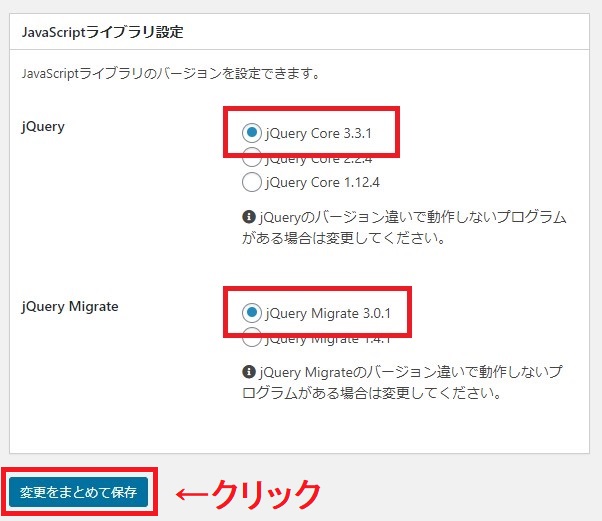
手順2:Cocoon設定を確認
最後にjQueryのバージョンを確認しておきましょう
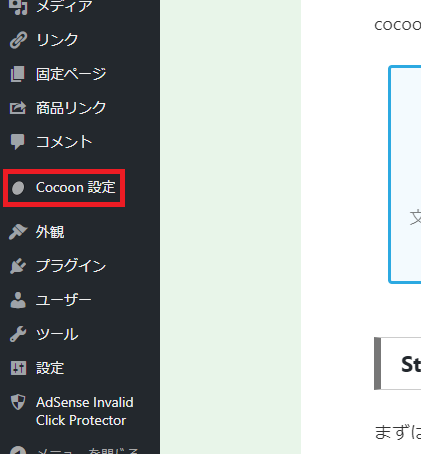
左端の「Cocoon設定」をクリック

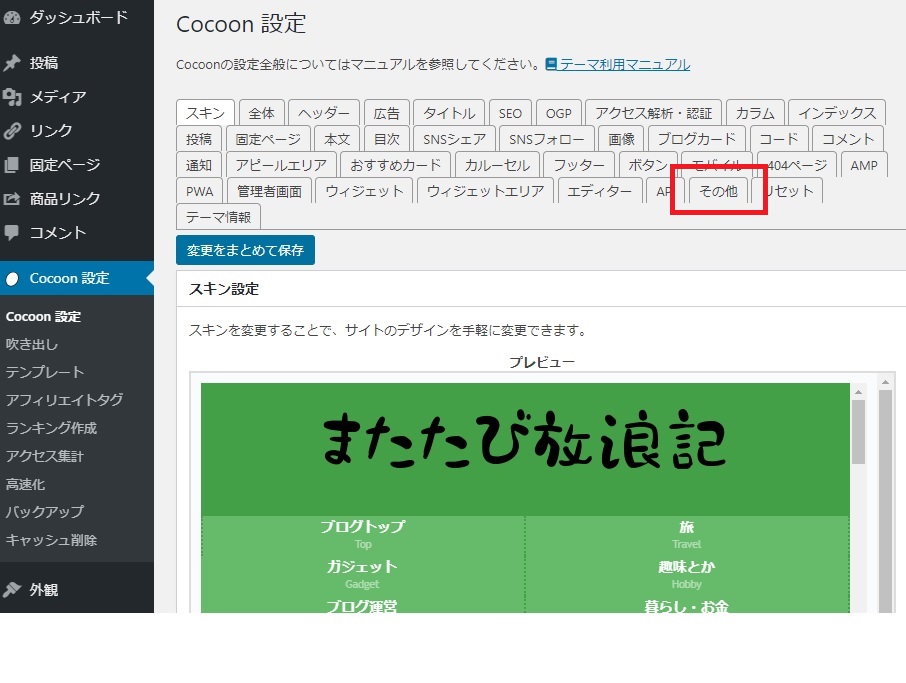
最後の方にある「その他」のタブを選択

1番下に「JavaScriptライブラリ設定」という項目があるので最新版にしておきましょう。「変更をまとめて保存」のクリックも忘れずに

これでレスポンシブになるはずです
補足
F5で更新しても反映されないぞ!
なんでや!!!!
って場合はスーパーリロード(Ctrl+F5)するか、キャッシュをクリアしてみてください。
手順はめんどいのでグーグル先生に聞いてください。
キャッシュをクリア(Google検索)
2020年7月現在、問題なく動いています
不具合がでたら追記します
今のご時世レスポンシブ対応は必須です。
パソコン、スマホ、タブレットなどでもズレなく表示できるので、自分のサイトを地図やイラストでカッコよく仕上げましょう!